
Скачиваем файл скрипта клавиатуры keyboard.js
Виртуальная клавиатура это необходимая в некоторых случаях вещь, к примеру моменты с отсутствием клавиатуры (например терминалы заказов товара) или безопасный ввод (защита от кейлогеров).
Она написана на JavaScript, легко конфигурируема, имеет множество языков — в том числе и русский, простейшее встраивание в любую форму. Единственный минус — она занимает 48 килобайт, но это легко исправляется вырезанием ненужных языков и сжатием файла keyboard.js.
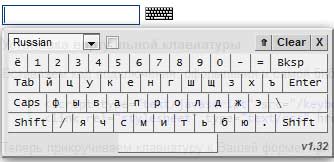
Живой пример
Установка виртуальной клавиатуры
Вставляем код подключения, оформления и самой библиотеки:сайт источник http://yapro.ru Sun Jan 24 2010 12:11:14 GMT+0300<script type="text/javascript" src="/keyboard.js" charset="UTF-8"></script> <link rel="stylesheet" type="text/css" href="/keyboard.css">
<input type="text" value="" class="keyboardInput">Конфигурирование Чтобы сменить язык ввода по-умолчанию, октройте файл keyboard.js и измените значение переменной this.VKI_kt, например так:
this.VKI_kt = "Greek";Чтобы приатачить клавиатуру к созданному текстовому элементу, можно сделать так:
var foo = document.createElement('input');
document.body.appendChild(foo);
VKI_attach(foo);
Чтобы приатачить клавиатуру ранее созданному элементу, можно сделать так:
var myInput = document.getElementById('myInput');
if (!myInput.VKI_attached) VKI_attach(myInput);
Чтобы закрыть клавиатуру, можно написать функцию, подобную этой:
function closeDialogue() {
document.getElementById('myDialogue').style.display = "none";
VKI_close();
}