| Разработчик | Alekseygen |  |
| Версия расширения | 1.4 | |
| Совместимость | ||
| Дата создания | апрель 2020г. | |
| Обновлено | 14 апреля 2021г. | |
| Язык | Русский | |
| Демо | Демо -1 | |
| Документация | Отсутствует |
Это плагин для компонента VirtueMart
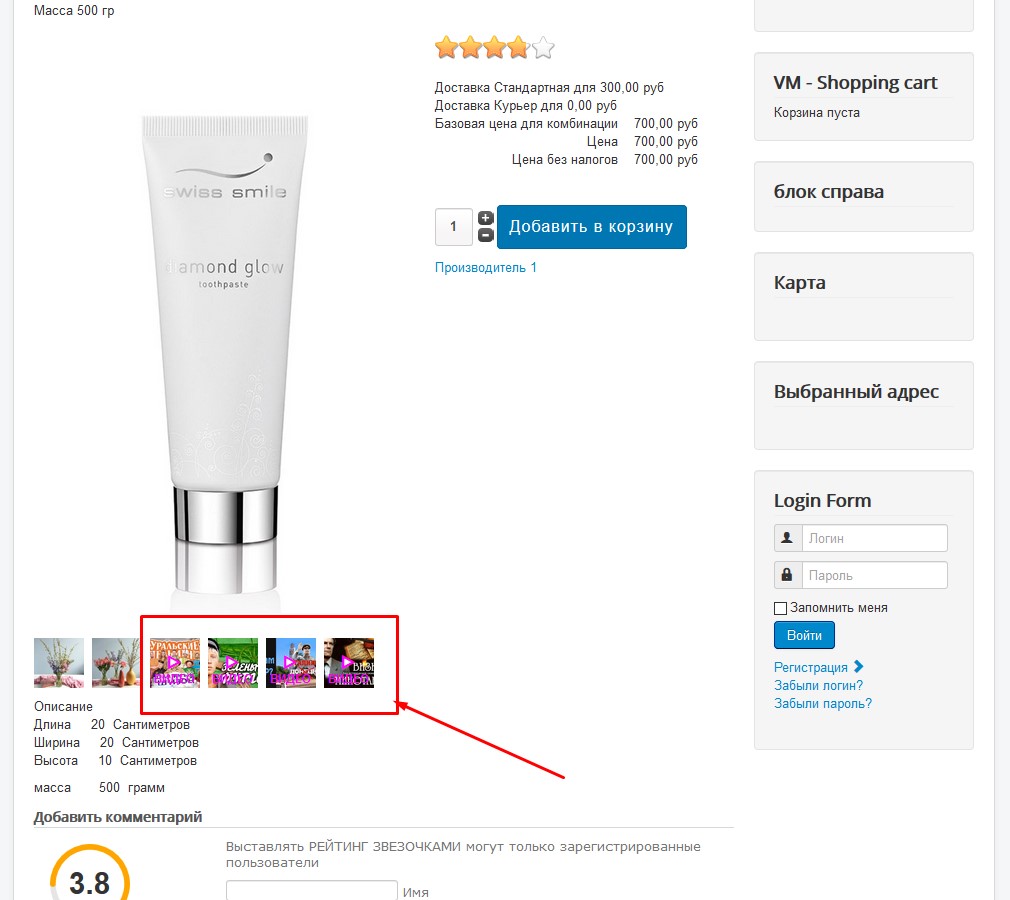
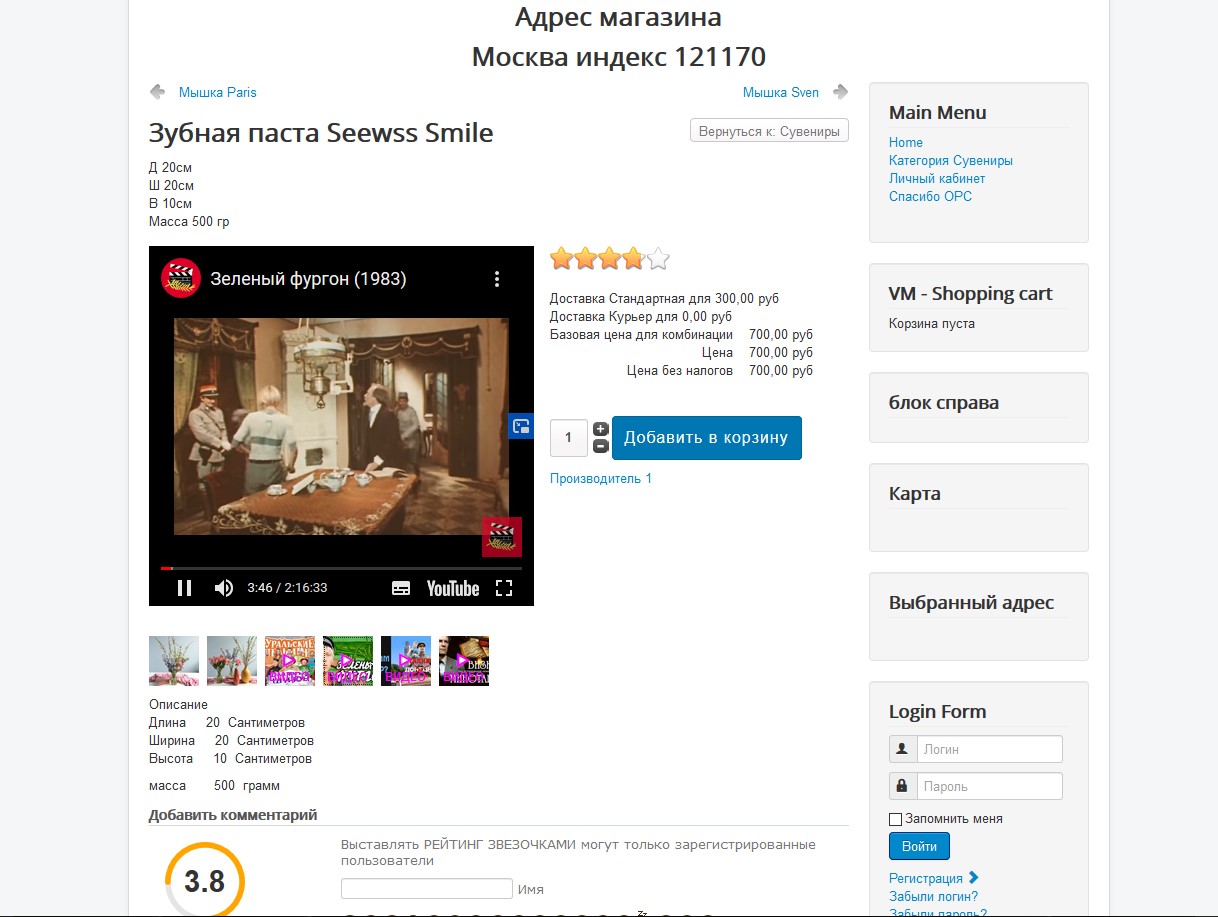
Благодаря этому плагину Вы можете добавлять видео к изображениям товаров, т.е. миниатюры видео будут отображаться вместе с миниатюрами изображений товара и при клике по ним, видеоплеер YouTube будет загружаться на место большого изображения товара
Установка и Настройки плагина :
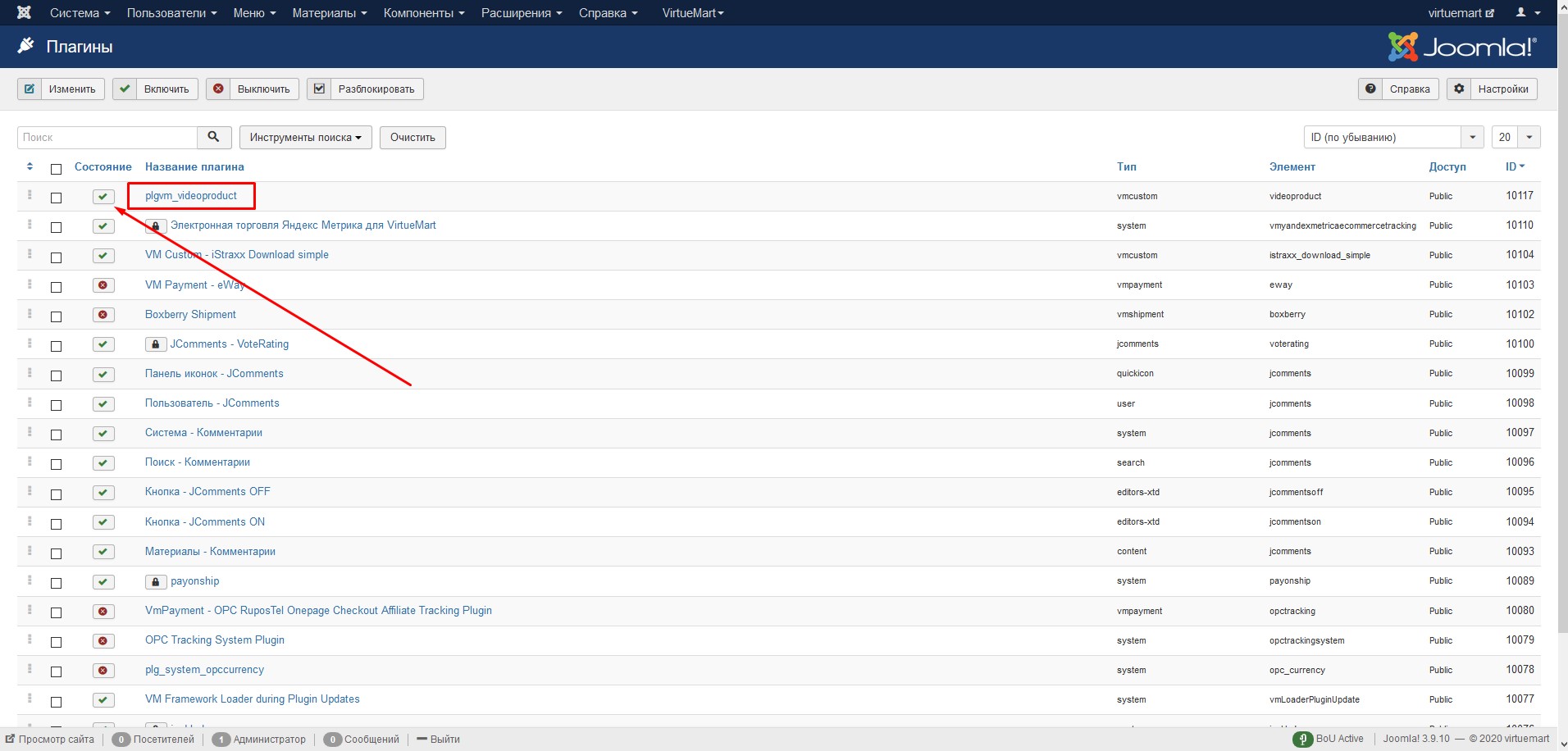
- Устанавливается плагин как обычно через менеджер расширений - Установка. После установки не забудьте его включить в списке плагинов.

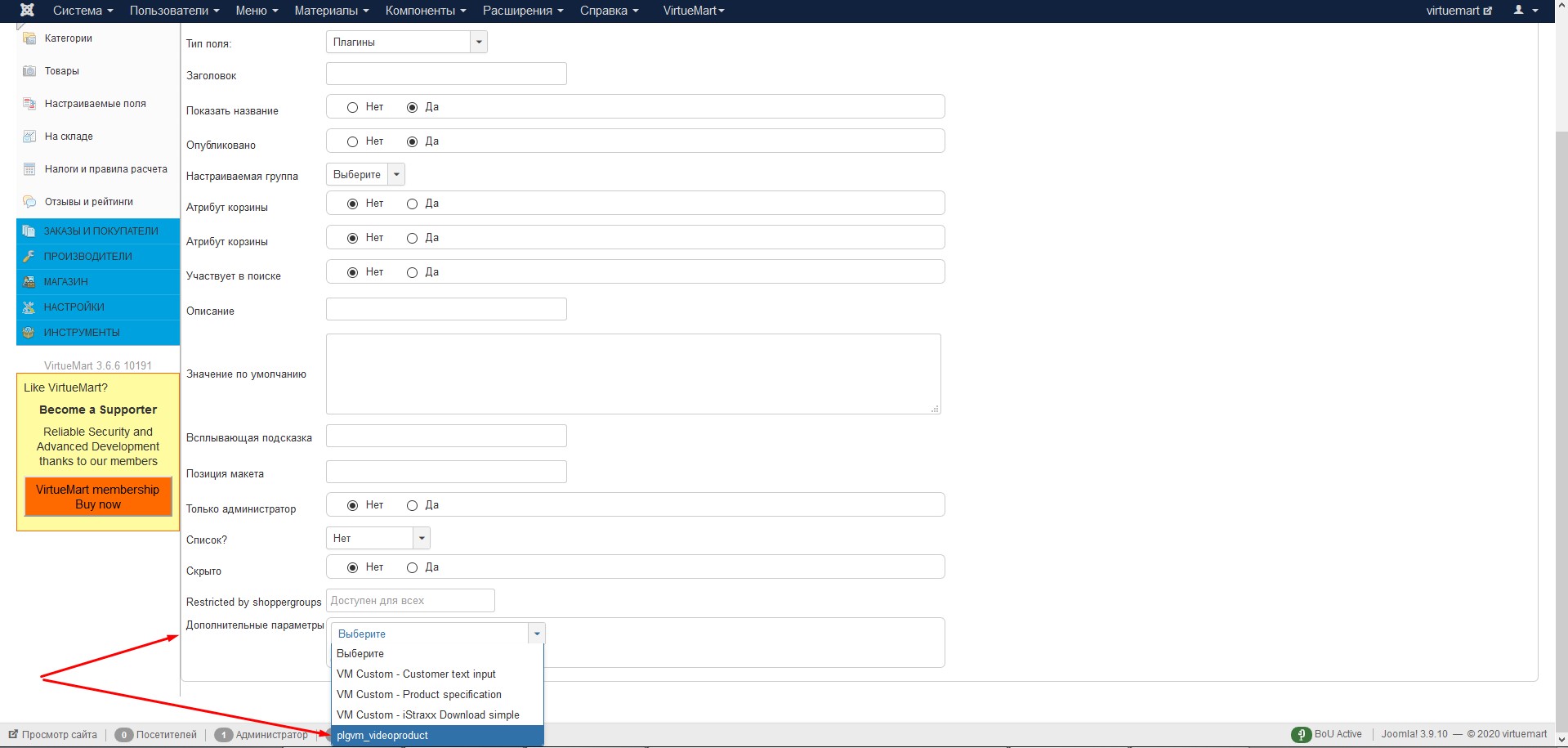
- Откройте Virtuemart и на панели управления выберите Товары-> Настраиваемые поля-> Создать
- Выберите тип поля Плагин, имя полю придумайте свое и внизу в выпадающем списке Дополнительные параметры выберите plgvm_videoproduct и нажмите сохранить.

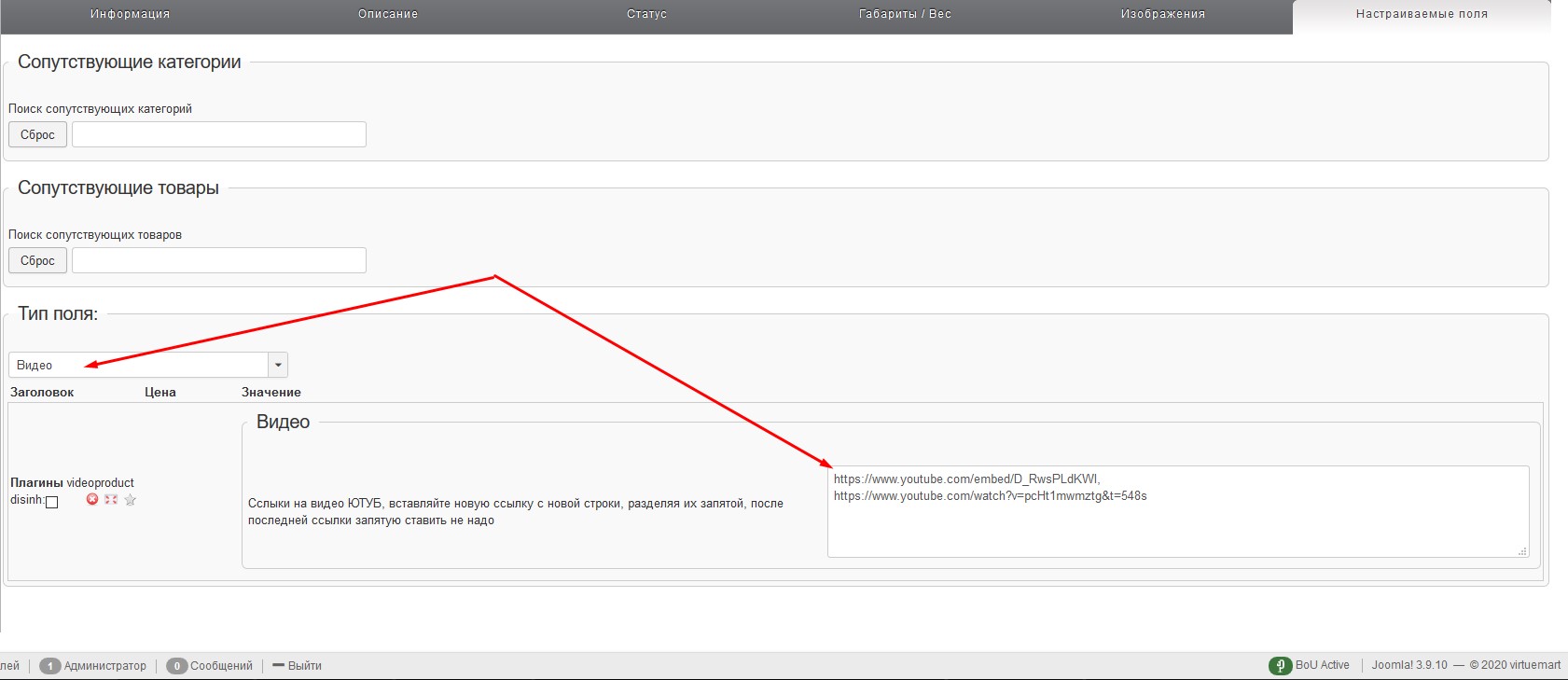
- Зайдите в товар и на вкладке Настраиваемые поля выберите свое созданное поле, в текстовом окне справа укажите через запятую с новой строки ссылки на видео YouTube и сохраните.

В итоге вы получите вот такой видна страние с товаром как на картинке:
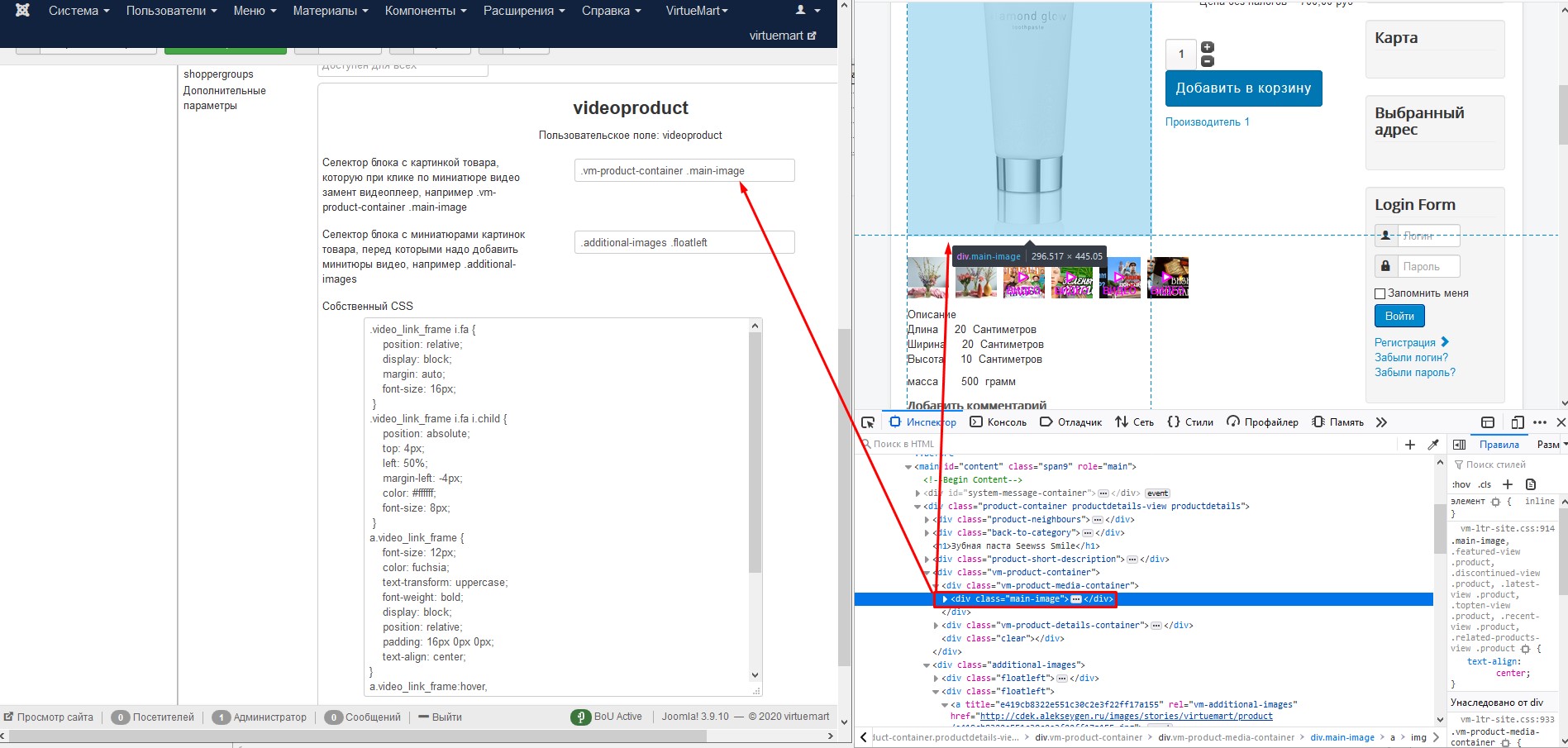
Если же в вашем магазине блок вывода миниатюр изображений товара и главноего изображения товара не стандартный "из коробки virtuemart" и был изменен, то в настройках плагина в Настраиваемых полях -> Дополнительные параметры есть поля где вы можете указать собственные селекторы блока с основным изображением товара, плагин найдет этот элемент и добавит плеер с видео после него.
И блоком с миниатюрами куда плагин добавит миниатюры видео.
Так же в Настраиваемых полях -> Дополнительные параметры есть стили css где вы можете переписать вид миниатюр видео.
Бывает, что мер с изменениями селектора недостаточно, тогда необходимо исправить алгоритм добавления миниатюр и плеера непосредственно в коде вывода шаблона plugins/vmcustom/videoproduct/videoproduct/tmpl/default.php плагина.
Кому интересен плагин пишите в комментариях к статье.
Скачать ВЕРСИЯ 1.1 ССЫЛКА ОТКЛЮЧЕНА
Скачать ВЕРСИЯ 1.2 ССЫЛКА ОТКЛЮЧЕНА
Скачать ВЕРСИЯ 1.3 ССЫЛКА ОТКЛЮЧЕНА
Скачать ВЕРСИЯ 1.4 ССЫЛКА ОТКЛЮЧЕНА
При добавлении комментария, указывайте реальные адреса своей почты, иначе ссылку на скачивание отправить не получится