Для того чтобы сделать ajax-вызов своему плагину необходимо:
1. В функции плагина, например onAfterRoute(), либо в любой вашей функции написать js запрос ajax, например на Jquery т.к. на мой взягляд он самый короткий и понятный, где при клике по кнопке с id="articleiz" происходит GET запрос по адресу
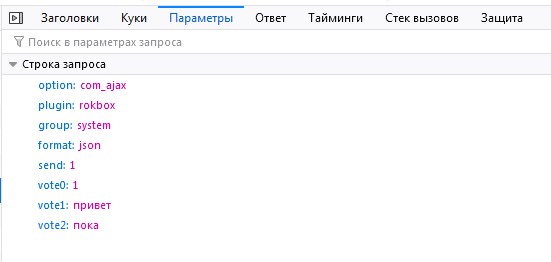
"'.JUri::base().'index.php?option=com_ajax&plugin=rokbox&group=system&format=json&send=1&vote0=1&vote1=привет&vote2=пока"
где используемые переменные:
option - должен быть указан com_ajax
rokbox - имя нашего плагина без приставки plg_ (в примере имя плагина rokbox)
group - Данная переменная обозначает группу плагина, по умолчанию используется ajax. Соответственно может быть ступор при разработке плагинов не принадлежащих данной категории, и чтобы данные корректно отправлялись/возвращались, рекомендую вам всегда использовать данную переменную и явно указывать, какая группа плагинов используется (system, content, ajax, своя группа, и пр.).
format - формат получаемых данных, доступны варианты raw, json и debug
send=1&vote0=1&vote1=привет&vote2=пока - переменные и их значения через &;
public function onAfterRoute(){
$js = '
jQuery(document).ready(function($){
jQuery("#articleiz").on("click", function(){
jQuery.ajax({
type: "GET",
url: "'.JUri::base().'index.php?option=com_ajax&plugin=rokbox&group=system&format=json&send=1&vote0=1&vote1=привет&vote2=пока",
success: function(data, status) {
var response = jQuery.parseJSON(data);
console.log(data);
console.log(response);
},
error: function(data, status) {
var response = jQuery.parseJSON(data);
console.log(data);
console.log(response);
}
});
});
});
';
$document = JFactory::getDocument();
$document->addScriptDeclaration($js);
}
Далее наши отправленные данные должны приниматься методом onAjaxPluginName, данный метод используется по умолчанию в php файле плагина (смотрите исходные коды ниже).
public static function onAjaxRokbox(){
$app = JFactory::getApplication();
if( $app->input->getVar( 'send', '' ) === '1' ) {
echo json_encode( array('vote0' => $app->input->getVar( 'vote0'),'vote1' => $app->input->getVar( 'vote1'),'vote2' => $app->input->getVar( 'vote2') ));
} else {
echo json_encode( array('error' => JText::_('Ошибка передачи данных')) );
}
$app->close();
}
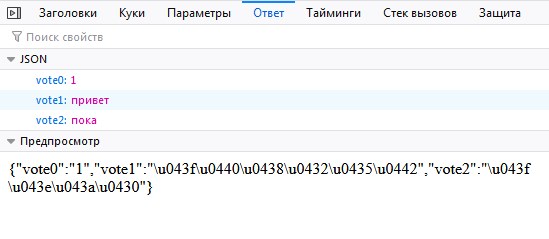
В результате при клике по кнопке в консоли мы увидим следующие результаты запроса и ответа функции onAjaxRokbox в виде массива json, содержащего наши переданные переменные:
При написании статьи использовался материал с сайта http://siterybinsk.ru/categories/stati/plaginy-v-cms-joomla/ajax-v-pluginakh-joomla