| Разработчик | Alekseygen |  |
| Версия расширения | 1.1, 1.2, 1.3, 1.4, 1.5, 2.0, 2.1 | |
| Совместимость | ||
| Дата создания | October 2018 | |
| Обновлено | 12 апреля 2021г. | |
| Язык | Русский | |
| Демо | Демо | |
| Документация | Отсутствует |
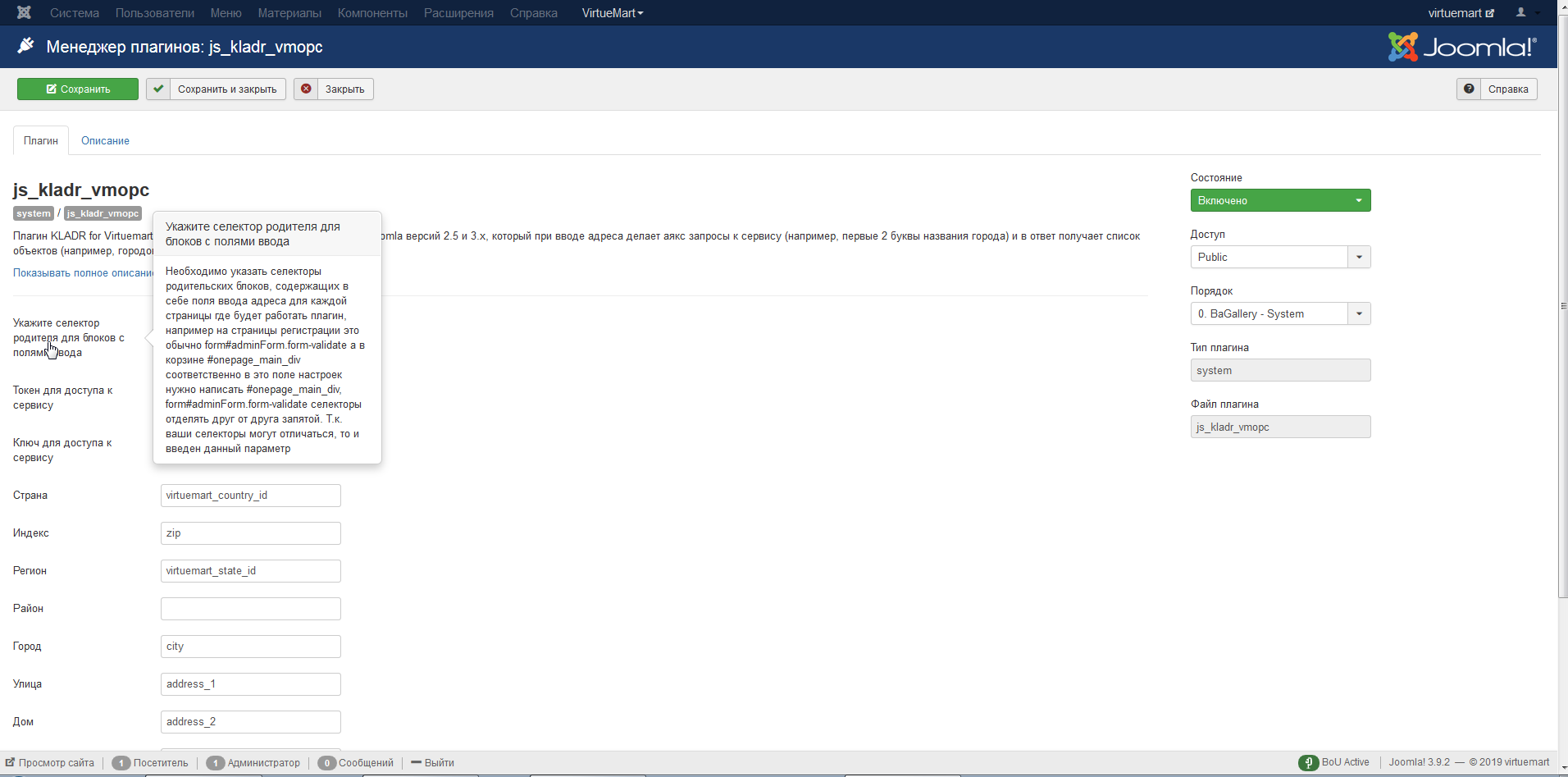
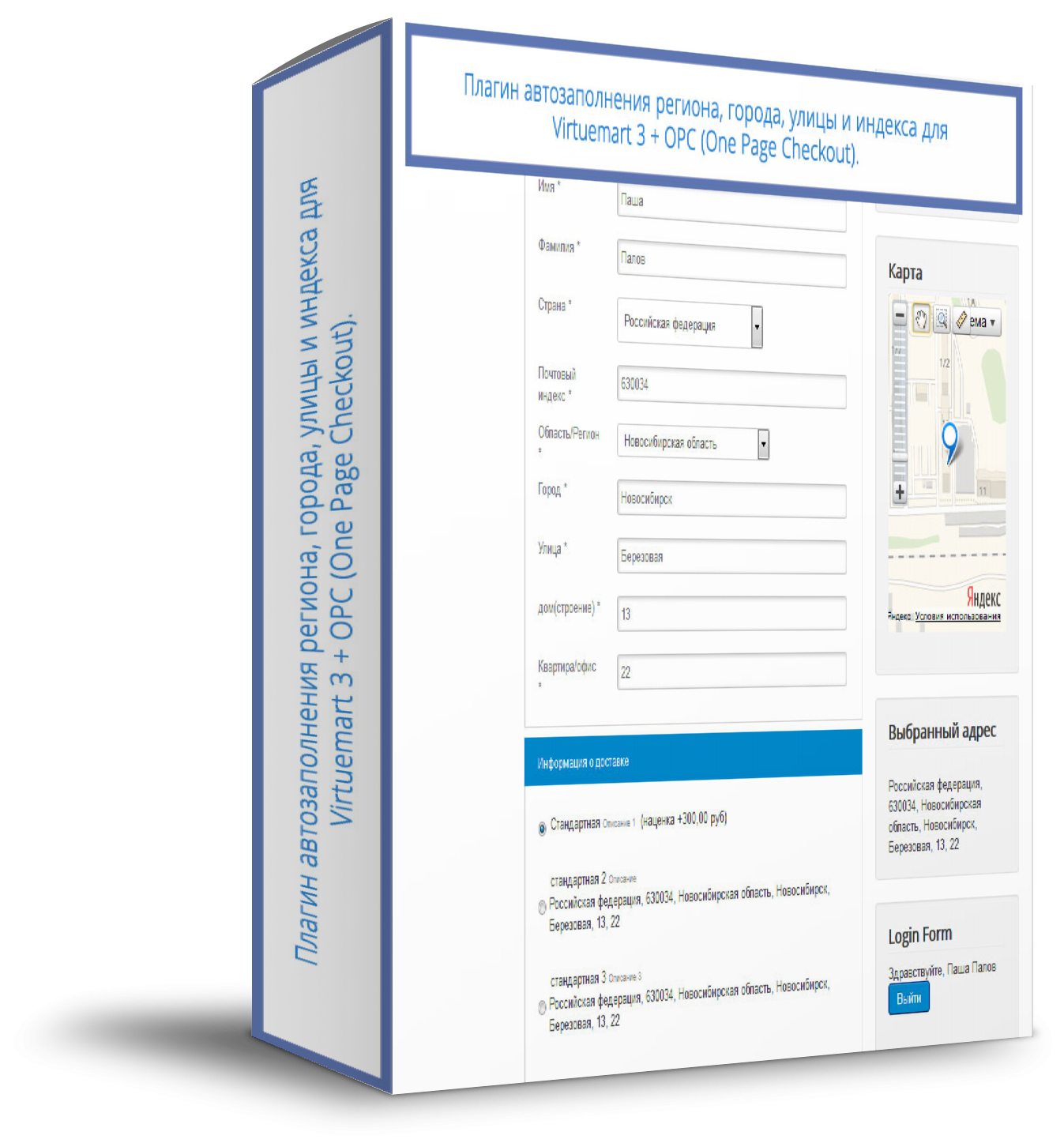
Плагин KLADR for Virtuemart + OPC является системным плагином для Joomla версий 2.5 и 3.x, который при вводе адреса делает аякс запросы к сервису (например, первые 2 буквы названия города) и в ответ получает список объектов (например, городов) в названии которых есть эти два введенных символа. Выводит полученные города выпадающим списком автозаполнения. Покупатель видит город - щелкает по нему и заполняется поля города и региона. Далее, вводим улицу - и также делаем аякс запрос и получаем от сервиса список подходящих улиц для выбранного города. А уже при выборе улицы можем заполнить поля улица и индекс.
ВНИМАНИЕ!!!
Если вы планируете использовать отображение яндекс карты, то для ее работы необходимо получить ключ API , получиить его можно здесь https://developer.tech.yandex.ru
Особенности:
- Совместимость с Virtuemart 3 + с компонентом OPC (One Page Checkout)
- Совместимость с Virtuemart 3 + плагином System - VP One Page Checkout
- Настройка собственных имен полей для вывода (регион, город, улица и т.д.).
- Настройка вывода яндекс карты, по выбранному адресу.
- Настройка вывода блока с введенным адресом.
- Настройка вывода краткой записи типа объекта перед его названием, например д. ул. г. пл. и т.д..
Версия 1.2
- Добавлена возможность самому указывать родительский селектор формы, содержащий поля ввода адреса
- Исправлена ошибка "TypeError: select_val is undefined", возникавшая если не используется выпадающий список выбора региона Virtuemart в форме заполнения адреса
Версия 1.3
- Добавлена возможность отключать автозаполнение поля ИНДЕКС
- Добавлена возможность Скрыть в выпадающем списке поле о бесплатной версии KLADR
Версия 1.4
- Добавлено поле ввода ключа API Яндекс.Карт
Версия 1.5
- Исправлена CSS ошибка, не корректно скрывающаяя пункт 'FREE' в результатах поиска КЛАДР, в связи с этим так же удален параметр плагина 'Скрыть в выпадающем списке поле о бесплатной версии KLADR'
Версия 2.0
- Плагин переведен на новую библиотеку от разработчика $kladr - > $fias https://github.com/fias-api/jquery
- Переработаны все функции плагина
- Добавлена совместимость с плагином System - VP One Page Checkout для этого необходимо в плагине System - VP One Page Checkout по пути
plugins/system/vponepagecheckout/assets/j/plugin.min.js
в функцию ProOPC._triggerEvent = function(data)
добавить запуск функции reindentKladr();
Например вот так
if (typeof reindentKladr != 'undefined'){reindentKladr();} - Для работы плагин использует Cookie
- Добавлена возможность подставления рядом с названием адреса его краткого типа "typeShort" например : "обл"
Версия 2.1
- Доработана подстановка сокращенных наименований объекотв \"typeShort\" например : \"обл\"
- Исправлены ошибки при выборе элемента выпадающего списка с клавиатуры
Скачать ВЕРСИЯ 2.1 ССЫЛКА ОТКЛЮЧЕНА
Кому интересен плагин пишите в комментариях к статье.
При добавлении комментария, указывайте реальные адреса своей почты, иначе ссылку на скачивание отправить не получится